Animaties bij online leren kunnen van grote toegevoegde waarde zijn. Met behulp van animaties kun je informatie op een aantrekkelijke, visuele manier overbrengen. Maar er kleven ook een hoop vooroordelen aan. Ze zijn te kinderachtig voor de doelgroep. Ze zijn complex om te maken. En vooral: ze zijn heel duur. Wat is hiervan waar? Wanneer zet je animaties bij online leren in? En hoe doe je dat op de juiste manier? In dit blog zet ik het voor je op een rijtje.
Wat is jouw eerste associatie bij het woord ‘animatie’? Vast iets als Disney, Pixar, Looney Tunes, The Simpsons of iets anders dat te maken heeft met (traditionele) tekenfilms of -series. Logisch. Maar met de komst van de digitale wereld is het begrip ‘animatie’ of ‘animatievideo’ een stuk breder geworden. Daarom spreekt men tegenwoordig vaak van een digitale animatie. Maar wat is dat precies? Met een (digitale) animatie bedoelen wij video’s waarin personages en objecten bewegen dankzij het gebruik van computersoftware. En dat kan in vele vormen en maten.
Waarom animaties bij online leren?
Als wij een digitale leeroplossing ontwikkelen, maken we gebruik van diverse mediavormen. Tekst, video, audiofragmenten en dus (digitale) animatie. Wanneer we welke mediavorm kiezen? Dat hangt volledig af van het (leer)doel en welke vorm daar het beste op aansluit. Animaties zijn bijvoorbeeld geschikt om:
- abstracte of complexe informatie duidelijk uit te leggen.
- (werk)processen op een gestructureerde manier te presenteren.
- een product of dienst op een aansprekende manier te promoten.
- oorzaak-gevolg te visualiseren.
- verbanden inzichtelijk te maken.
Animaties kunnen dus een belangrijke rol spelen om abstracte of complexe inhoud te verduidelijken. Een gevalletje ‘één beeld zegt meer dan duizend woorden’. In deze gevallen worden animaties als video gepresenteerd. Met een speel- en pauzeer-knop, een voice-over, ondertiteling en andere typische videokenmerken.
Van leren een beleving maken
Maar er is nóg een belangrijke reden om animatietechniek toe te passen: beleving! Het succes van een online leeroplossing valt of staat voor een belangrijk deel met motivatie. Je wilt verleid worden om met het leerproduct aan de slag te gaan. Je wilt verrast worden. En de leeroplossing laat hopelijk zóveel indruk achter dat je deze niet snel vergeet. Misschien praat je er later bij de koffieautomaat zelfs nog over. Gewoon omdat de leeroplossing écht een bijzondere beleving was. Ervaring leert dat animaties een flinke bijdrage leveren aan deze beleving. We gebruiken animaties hierbij niet alleen in videovorm, maar ook om bijvoorbeeld achtergronden, interacties of feedbackschermen tot leven te brengen. Leren wordt hiermee echt een bijzondere ervaring, waarbij inhoud én het visuele karakter elkaar versterken.
Bekijk bijvoorbeeld eens dit voorbeeld waarbij we animaties en geluiden hebben gebruikt om het ontwerp van de leeroplossing naar een hoger niveau te tillen:
Hoe maken wij animaties als (onderdeel van een) leeroplossing?
Animeren kan op vele verschillende manieren. Je kunt het daarbij zo groot en zo complex maken als je wilt. En daarmee automatisch ook zo duur als je wilt. De vooroordelen die ik in de inleiding noemde zijn dat dus ook echt: vooroordelen. Er zijn vele knoppen om aan te draaien om een animatie aan te laten sluiten op jouw wensen en (financiële) mogelijkheden.
Ik zal het laten zien door een aantal verschillende animatiestijlen toe te lichten, inclusief de voor- en nadelen per type animatie.
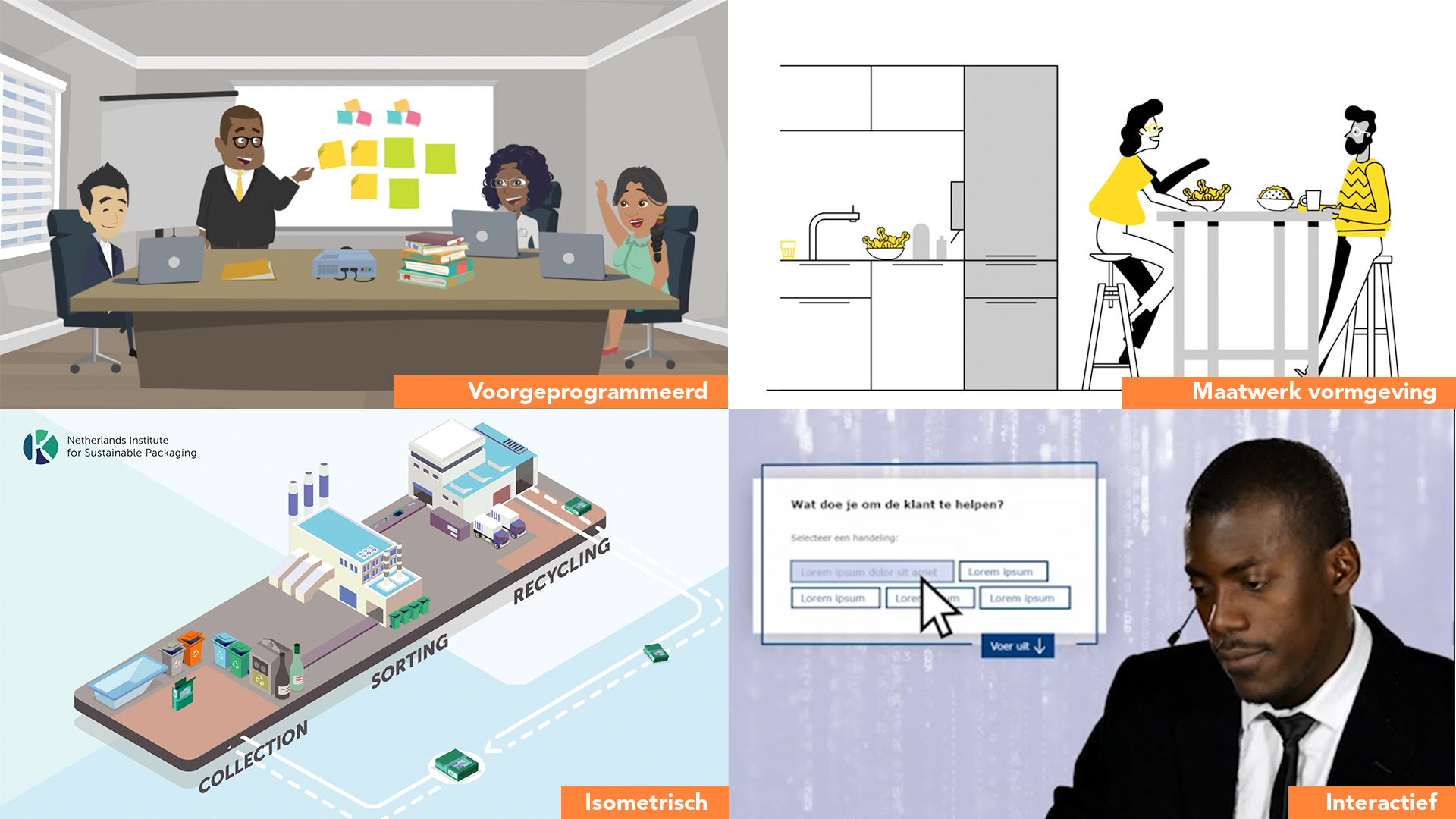
- Voorgeprogrammeerd
Door gebruik te maken van voorgeprogrammeerde karakters, bewegingen en omgevingen kunnen we relatief goedkoop en binnen een korte tijd (een reeks van) animaties opleveren. Deze variant biedt minder ruimte voor maatwerk, maar we kunnen in de storyboardfase wel zo veel mogelijk rekening houden met de huisstijl.
- Maatwerk vormgeving
Onze maatwerk animaties worden intern ontwikkeld door vormgevers en animatoren. Aan de hand van een script dat de consultant in samenspraak met de opdrachtgever ontwikkelt, tekenen we een storyboard volledig in lijn met de huisstijl van jouw bedrijf. We kunnen hierbij de animatie volledig inrichten aan de hand van jouw wensen. Denk aan het toevoegen van een voice-over, ondertiteling, achtergrondmuziek, vertalingen en noem maar op.
- Isometrisch
Om onze animaties een extra dimensie te geven, kunnen we gebruikmaken van een isometrische tekenstijl. Hierbij kijk je schuin op de objecten in de tekeningen, waardoor er een extra gevoel van diepte ontstaat. Met een isometrische stijl ben je verzekerd van een premium uitstraling van jouw animatievideo. Met een isometrische animatie kun je informatie tot in het kleinste detail verduidelijken. Wel vraagt deze animatievorm een grotere tijdsinvestering dan de twee voorbeelden die ik hierboven noemde.
- Interactieve animatie
Je kunt een animatie zelfs omtoveren tot complete leeroplossing, door er een interactieve video van te maken. Zo combineer je de kracht van interactief leren met de voordelen van animatie. We kunnen deze animatie klikbaar maken op elke denkbare manier. Laat je deelnemers zelf beslissingen nemen over het verdere verloop van een verhaal, geef ze de kans om vragen te stellen terwijl ze de video bekijken, implementeer verdiepende elementen binnen de video en nog heel veel meer. Op deze manier kunnen we elke video omtoveren tot interactief verhaal. Probeer onze interactieve animatiedemo om een beter beeld te krijgen van dit type product.

Denk niet vanuit beperkingen
De mogelijkheden met animaties zijn eindeloos en dus is er altijd wel een manier te vinden die aansluit op jouw wensen en budget. En dat is fijn, want dat maakt de meest belangrijke grondhouding mogelijk: denk niet vanuit beperkingen. Denk altijd vanuit waar het écht om draait: de boodschap die je wilt overbrengen. Het leerdoel eigenlijk. Resultaat boven vorm. De vorm is flexibel genoeg om zich aan dat resultaat én jouw randvoorwaarden aan te passen.
Wil je meer weten over animaties of de inzet van animaties bij digitale leeroplossingen? Stuur een berichtje via het contactformulier of bel ons! Wij denken graag vrijblijvend met je mee.

Over Bart
Bart Oude Elferink is digital motion designer bij inBrain. Deze geanimeerde Amsterdammer brengt met zijn audiovisuele vaardigheden al onze leerproducten in beweging.